Uno dei principali motivi del successo e della diffusione di WordPress può sicuramente essere ricercato nella grande e variegata disponibilità dei così detti visual composer.
Questi sono strumenti che permettono di disegnare e comporre il layout di pagine e articoli di WordPress in maniera semplificata, visuale e senza la necessità di conoscere e dover scrivere codice HTML e CSS.
Indice dei contenuti
Cosa sono i visual composer
I visual composer, o page builder, sono cresciuti negli anni insieme al motore principale del CMS, diventando sempre più potenti e versatili e permettendo a chiunque di progettare semplicemente design responsive e ricchi di contenuti interattivi.
Il loro successo è dovuto a diversi fattori: alcuni vengono forniti in bundle con temi commerciali molto diffusi, altri sono acquistabili come plug-in a se stanti e vengono costantemente aggiornati e migliorati dai loro produttori. Uno solo di loro invece è diventato il page builder WordPress ufficiale: sto parlando ovviamente di Gutenberg, l’editor a blocchi che è attualmente integrato nel motore di WP, ponendosi di conseguenza come lo standard attuale di questo CMS.
Molto spesso quando iniziamo un progetto siamo portati a scegliere un tema per via del suo look, sottovalutando invece aspetti all’apparenza secondari ma che durante le varie fasi del lavoro diventeranno via via primari. La scelta di un tema a mio parere dovrebbe passare invece da altri elementi che saranno poi quelli a determinare la differenza sulla buona riuscita del progetto. Sicuramente uno tra questi è la scelta del page builder con cui è compatibile in tema.
Sarà infatti questo lo strumento principale con cui ci troveremo a fare i conti; sceglierne uno semplice e flessibile ci permetterà di godere di ampie libertà e dare sfogo alla nostra creatività senza limiti. Di contro, non vanno sottovalutati anche altri aspetti quali le performance o, più banalmente, il costo del plugin stesso.
Obiettivo di questo articolo è quindi quello di fornire una panoramica dei migliori visual composer / page builder per WordPress in modo da guidare la vostra scelta in questa delicata fase decisionale del progetto.
Come scegliere il visual composer
Come abbiamo appena detto, la scelta del miglior visual composer dipende da svariati fattori. Cerchiamo di sintetizzarne alcuni, ordinandoli per importanza:
- Performace
- Facilità d’utilizzo
- Flessibilità
- Compatibilità
- Costo
Vediamo nel dettaglio come interpretarli.
Performance
Nella scelta di un visual composer è sicuramente fondamentale valutare l’impatto che questo plugin avrà sulle performance del sito. I page builder sono si strumenti efficaci, ma spesso risultano dispendiosi in termini di memoria utilizzata, codice caricato e di conseguenza peso della pagina. Questi aspetti negativi possono comportare una serie di problematiche quali:
- Lentezza dell’intero back-end di WordPress;
- Lentezza nella fase di creazione o modifica delle pagine;
- Sensibile diminuzione della velocità di caricamento delle pagine;
- Basso punteggio Google Page Speed e conseguente penalizzazione SEO.
Facilità d’utilizzo
Il visual composer, per sua stessa definizione, facilita la strutturazione delle pagine e l’inserimento di elementi nelle stesse attraverso un approccio visivo semplificato. In genere le azioni richieste all’utente sono quelle di scegliere un blocco o oggetto e di trascinarlo laddove si vuole che appaia.
Risulta quindi scontato affermare che tanto più è semplice il suo utilizzo, tanto più è valido lo strumento che stiamo scegliendo.
Flessibilità
Una volta scelto il visual composer con cui andremo a lavorare, di sicuro non vogliamo trovarci nella situazione di vole aggiungere un blocco o una funzionalità e non trovarla nella libreria di oggetti messa a disposizione dallo stesso. E’ però indispensabile identificare uno strumento che offra già di default un raggio ampio di blocchi e strumenti, senza dover ricorrere ad eventuali add-on o plug-in aggiuntivi.
Compatibilità
Un visual composer è per sempre? Può darsi. Ma può darsi anche l’esatto opposto. Cosa succederebbe qualora un domani volessimo cambiare lo strumento con cui abbiamo faticosamente costruito il nostro sito? O più semplicemente se volessimo soltanto cambiare tema? Consideriamo che generalmente tutti i page builder scrivono del codice proprietario tramite l’inserimento di shortcodes che soltanto quello stesso page builder può interpretare. Disattivare il page builder quindi comporta il totale disfacimento della struttura grafica del sito, lasciando al posto dei blocchi precedentemente inseriti delle righe di codice (gli shortcodes, appunto) che WordPress da solo non è più in grado di reinterpretare. E’ quindi importante valutare anche la possibilità di convertire il codice tra il vecchio e il nuovo visual composer per non trovarsi a dover ricreare il tutto.
Inoltre, non tutti i temi (nemmeno i temi commerciali più venduti) garantiscono piena compatibilità con tutti i visual composer; il binomio tema – visual composer dev’essere quindi ben ponderato in fase di progettazione iniziale.
Costo
Ho lasciato questo voce come ultima tra quelle essenziali per la scelta di un visual composer in quanto credo che le caratteristiche analizzate in precedenza siano molto più discriminanti nella scelta. Tuttavia, l’aspetto economico non può essere del tutto trascurato. I visual composer non hanno un costo iniziale elevato, anzi, il più delle volte vengono forniti in bundle con i temi commerciali. Il loro aggiornamento è però consentito solo mediante l’acquisto di una licenza. Pensare di non dover aggiornare il page builder è pura utopia in quanto sicuramente prima o poi verranno a galla problematiche legate alla sicurezza o alla compatibilità con l’ultima versione di WordPress che renderanno necessario un aggiornamento.
Visual composer per WordPress: i migliori
Fatte le dovute premesse, non ci resta che vedere come se la cavano in queste caratteristiche i migliori page builder per WordPress. In particolar modo ci concentreremo su quelli che, per mia esperienza, rappresentano delle scelte valide seppur ovviamente diversificate tra loro. L’obiettivo non è ovviamente quello di stilare una classifica ma di fornirvi elementi conclamati per aiutarvi in questa importante scelta.
II visual composer presi in esame sono:
- WPBakery Page Builder
- Elementor
- Avia Page Builder
- Gutenberg
Per ognuno di essi vedremo pro e contro rispettivamente alle caratteristiche di performace, facilità d’utilizzo, flessibilità, compatibilità e costo che abbiamo ritenuto le discriminanti principali.
1) WPBakery Page Builder

WPBakery è uno storico visual composer per WordPress ritenuto il capostipite di questo tipo di strumenti. BuiltWith stima che questo plug-in sia installato su quasi 3.000.000 di siti web. Viene fornito in bundle con una moltitudine di temi commerciali tra i più venduti, come The7 o Uncode ed è universalmente riconosciuto quale uno dei migliori page builder.
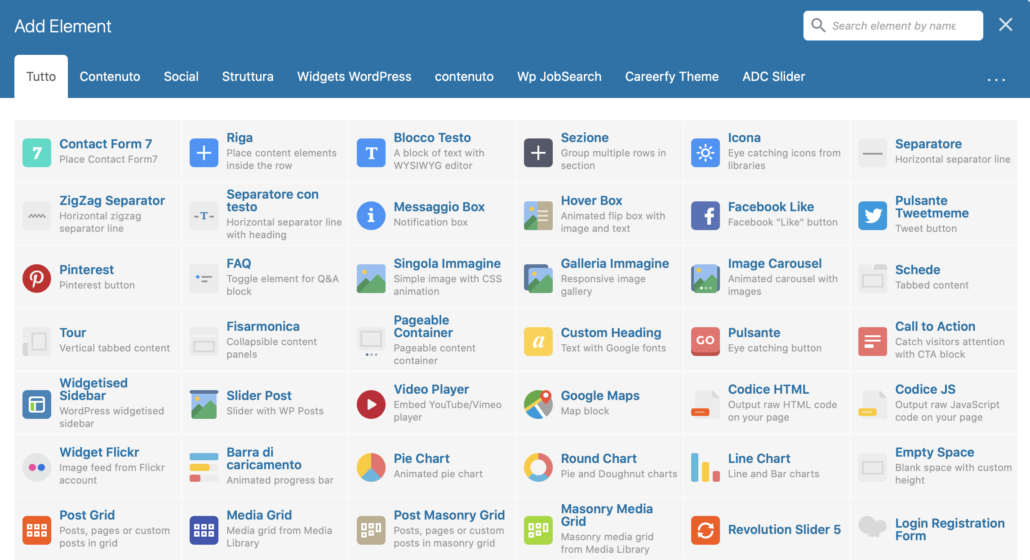
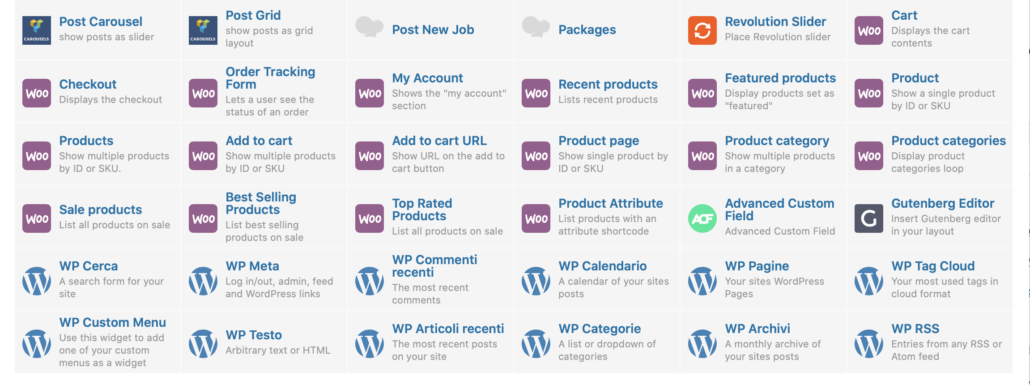
WPBakery è sicuramente un plug-in flessibile: la libreria di blocchi è ricca e dotata di tutto l’essenziale per costruire il layout della pagina ed inserire i contenuti più disparati: righe, blocchi di testo, immagini, gallery, form, sezioni a tab, video e molto, molto altro.
Inoltre, WPBakery può essere ampliato con degli add-on che vanno ad arricchire la già ampia disponibilità di oggetti. Segnalo su tutti Ultimate Addons, che aggiunge blocchi interessanti tra i quali flip boxes, Google Trends, banner interattivi e Info Tables.
Va inoltre considerato che WPBakery gode di un’ampio supporto da parte degli sviluppatori dei temi commerciali. Spesso e volentieri infatti questi vanno ad aggiungere dei blocchi proprietari fortemente integrati col tema stesso nelle occasioni in cui quest’ultimo porta in dote WPBakery (bundle).
Per ciò che concerne la facilità d’utilizzo, WPBakery non lascia delusi. L’approccio a blocchi drag & drop lo rende sicuramente comodo ed accessibile a chiunque, anche se l’interfaccia avrebbe bisogno di essere alleggerita e semplificata per apparire più leggera e moderna.
Questo ci porta a considerare l’aspetto che abbiamo definito essere il più importante per un visual composer, ovvero le performance. WPBakery in questo senso presenta molte luci ma anche qualche piccola ombra. E’ vero che, soprattutto nelle ultime release del plug-in, questo aspetto è stato notevolmente migliorato rispetto al passato, ma su alcuni PC datati possiamo rilevare una certa lentezza nella gestione e nello spostamento dei blocchi in modalità drag & drop. Niente di drammatico, ma da considerare se vi trovate ad operare con una macchina non troppo aggiornata. Inoltre ho avuto esperienza diretta di rallentamenti generali dell’intero backoffice di WordPress dovuti al mancato aggiornamento di WPBakery, cosa che può capitare frequentemente soprattutto quando il plug-in viene fornito in bundle col tema senza una licenza di aggiornamento, che quindi va acquistata successivamente.
Abbiamo però molte, moltissime luci su ciò che concerne la velocità delle pagine generate con WPBakey. A discapito della grande mole di opzioni disponibili, questo visual composer costruisce pagine leggere e performanti, riducendo al minimo le chiamate al server e i tempi di caricamento.
In un interessante articolo pubblicato su Pagely da Colin Newcomer, possiamo leggere un confronto tra la velocità di WPBakery e quella di altri page builder, tra i quali Elementor, anch’esso oggetto di discussione di questo nostro articolo.
Anche sul fronte compatibilità, WPBakery ha delle features interessantissime. A partire dalla versione 5.5 infatti WordPress offre la compatibilità con Gutenberg, l’editor a blocchi integrato. Questo si traduce nella possibilità di includere blocchi Gutenberg nel proprio layout WPBakery e nell’opzione che permette di disabilitare Gutenberg direttamente dal pannello opzioni di WPBakery.
Sul fronte costi, WPBakery ha un prezzo in linea con i suoi competitor. L’offerta attuale, comprendente 12 mesi di supporto, è di poco più di 60€ per singolo sito.
2) Elementor

Personalmente non sono mai riuscito a stabilire un buon feeling con Elementor, ma è indubbio che questo visual composer sia attualmente tra i più utilizzati ed apprezzati.
Complice la grande completezza della libreria di blocchi a disposizione, un’interfaccia esteticamente moderna e la presenza di una versione grauita, Elementor si è posizionato come il vero grande competitor di WPBakery, riuscendo ad insinuarsi come visual composer built-in in moltissimi bundle di temi commerciali tra i più venduti come ad esempio BeTheme o Jupiter.
Dal punto di vista delle performance, Elementor risulta veloce e risponde rapidamente ai comandi impartiti nella zona di costruzione della pagina, ma pecca leggermente in termini di rendering della stessa, come evidenziato nell’articolo di Pagely di cui sopra.
Laddove invece, a mio modesto parere, questo visual composer pecca davvero è sulla facilità d’utilizzo. I menù con i quali si deve operare sono intricati e poco intuitivi. Anche dopo svariate ore di utilizzo ho trovato difficoltà nell’apprendere quegli automatismi che, se acquisiti correttamente, permettono davvero di farti risparmiare tempo durante la produzione di layout.
Relativamente alla compatibilità, da segnalare la possibilità di includere in Gutenberg insiemi di blocchi generati con Elementor, tramite l’installazione di un apposito plugin-in chiamato Elementor Blocks for Gutenberg, come mostrato nel seguente video:
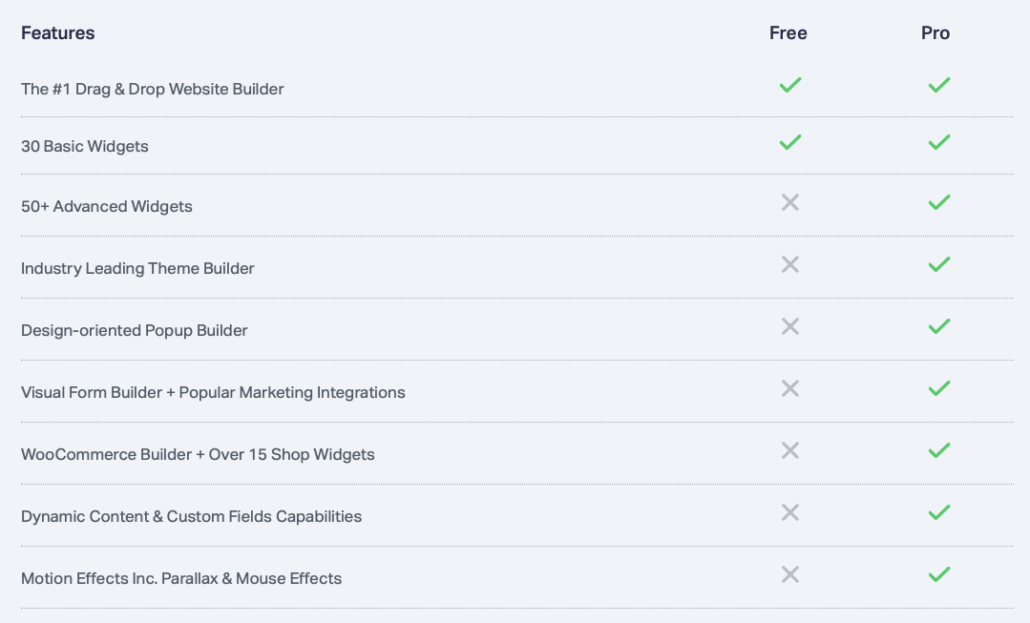
La grande vittoria di Elementor sta sicuramente nel pricing: questo Page Builder infatti è scaricabile gratuitamente, nonostante ovviamente la versione free abbia delle limitazioni rispetto a quelle a pagamento, riassumibili come da questa tabella comparativa:

E’ interessante poi notare che alcuni blocchi del visual composer, pur risultando visibili in libreria, non possono essere aggiunti al layout di pagina se non previo acquisto di una versione a pagamento.
Così come per WPBakery, anche Elementor vanta una serie di add-on e plug-in che ne espandono le funzionalità.
3) Avia visual composer

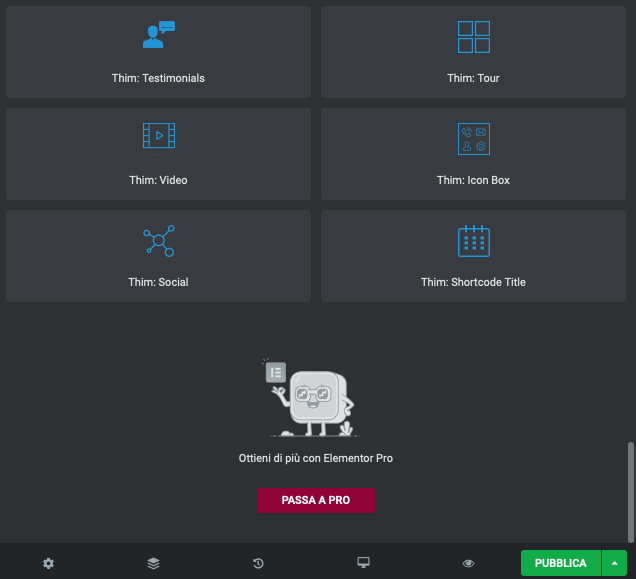
Il visual composer Avia è diventato popolare in quanto integrato come Page Builder nativo in uno dei più apprezzati e popolari temi WordPress, ovvero Enfold. Di questo tema abbiamo già parlato approfonditamente in questo articolo, considerandolo tra i migliori temi in assoluto. Il motivo di questa valutazione a cinque stelle è da ricercarsi anche nel suo editor avanzato di layout, basato appunto su framework Avia.
Avia builder è uno strumento versatile, essenziale e completo al tempo stesso, che fa delle performance il suo punto di forza. Il builder risulta rapido da gestire sia nel backend che in frontend, dove le risorse caricate dalla pagina non appesantiscono la stessa in maniera evidente.
Inoltre Avia, essendo parte integrante del tema Enfold, non viene gestito come un plug-in a se stante, ma come core del tema stesso, andando così ad ottimizzare la scrittura del codice con conseguente risparmio di kb.
Questo approccio ligh si può riscontrare anche per ciò che concerne la sua facilità d’utilizzo. Avia builder rispetto ai suoi competitor offre meno tipologie blocchi, ma difficilmente vi troverete a sentire la mancanza di una funzionalità specifica. Diciamo che quel che c’è è essenziale ma estremamente complementare.
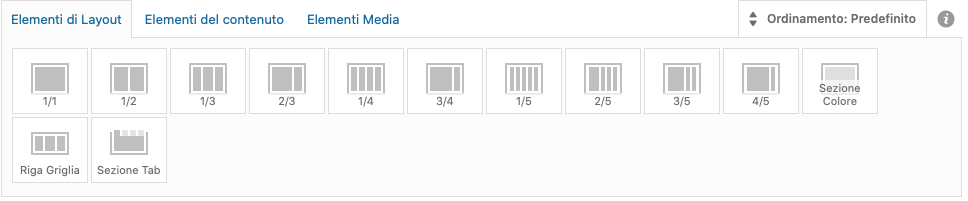
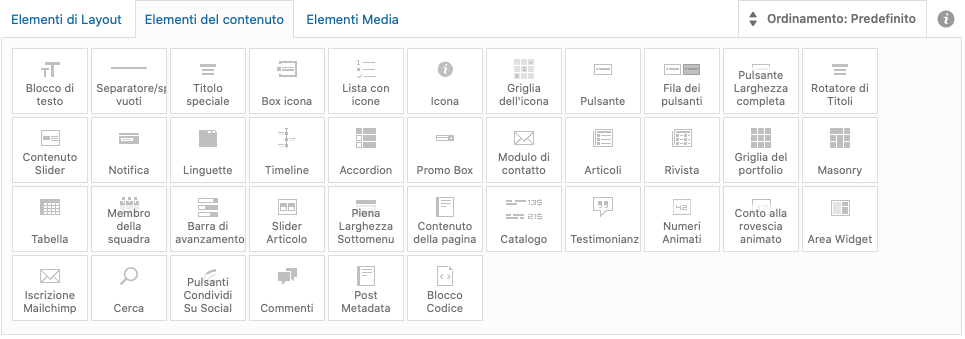
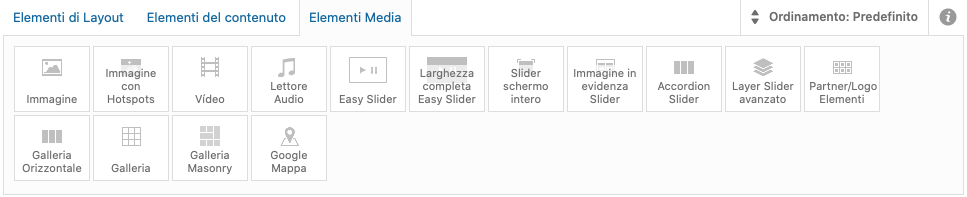
Tutti i blocchi sono divisi in tre macrocategorie: layout, contenuto e media.
Questa semplicità si riflette dunque in un’immediatezza d’uso davvero invidiabile, che non teme paragoni tra gli altri visual composer presi in esame in questo articolo.
La cosa sorprendente è che questa sintesi funzionale permette comunque un alto grado di flessibilità. Con Avia visual composer si possono creare layout anche molto diversificati tra loro; basta prendere la mano con gli strumenti a disposizione, conoscerli bene e incastrarli tra loro per ottenere il giusto risultato.
Dall’altro lato, la compatibilità di questo Page Builder è pressoché nulla. Avia è integrato nel tema Enfold e se lo si vuole utilizzare bisogna necessariamente lavorare con quel tema. Passare da Avia ad un altro editor a blocchi produrrebbe dei layout inconsistenti.
Detto questo, bisogna interpretare Avia ed Enfold come un tutt’uno. Il loro binomio non rappresenta soltanto un bundle tra visual composer e un tema, ma un framework che costituisce uno strumento performante e flessibile per la progettazione di siti web.
Il costo di Avia è commisurato al costo del tema Enfold con cui viene fornito: a meno di sconti momentanei, il costo di una licenza è di 59$ per tema (e Page Builder integrato ovviamente). Decisamente interessante.
Il tema Enfold con Avia è disponibile a questo link.
4) Gutenberg

Quando l’editor a blocchi Gutenberg ha fatto la sua comparsa in maniera prepotente come novità più importante di WordPress 5.0, la community degli sviluppatori è insorta. Questo inedito (a livello nativo) approccio visivo alla creazione di contenuti ha necessitato di un tempo piuttosto lungo per imporsi e in taluni casi sostituirsi alle metodologie di lavoro più radicate.
Il colpevole ritardo con cui è stato lanciato, complice anche la presenza sul mercato di strumenti terze parti validi ed apprezzati, non ha giocato a favore all’adozione di questo Page Builder. Nonostante questo ovviamente Gutenberg non si è fermato ed ha proseguito la sua lenta ma costante evoluzione che lo sta pian piano portando a livello dei concorrenti in termini di opzioni (blocchi) disponibili.
Oggi possiamo affermare che Gutenberg, nonostante per certi versi ancora acerbo, è una validissima alternativa ai visual composer più affermati.
Essendo parte integrante di WordPress stesso, Gutenberg è leggero, impercettibile a livello di performance sia in fase di composizione del layout che di rendering della pagina.
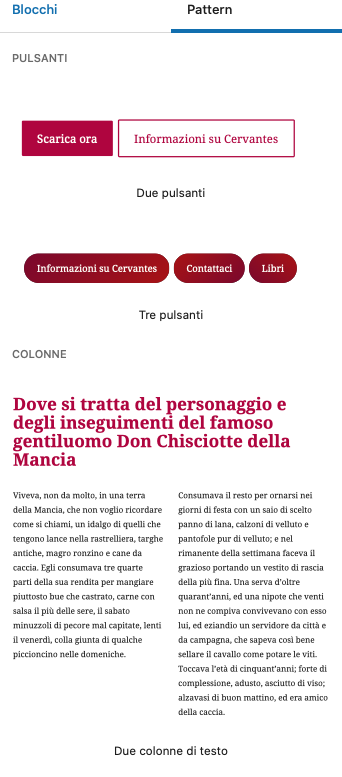
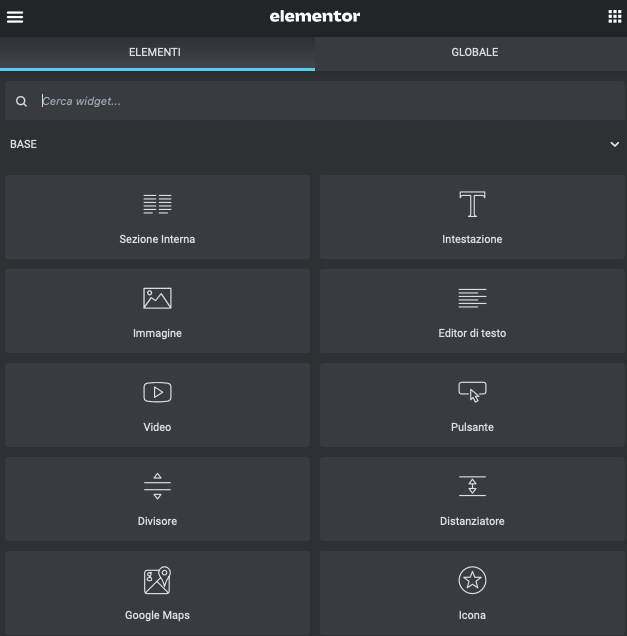
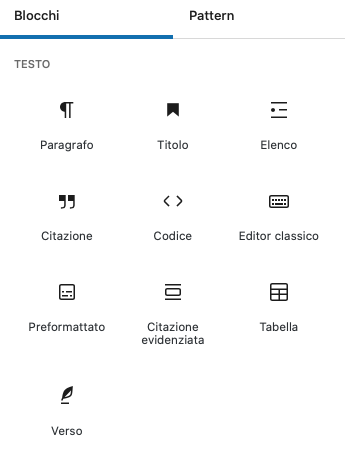
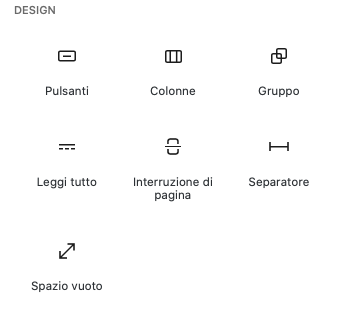
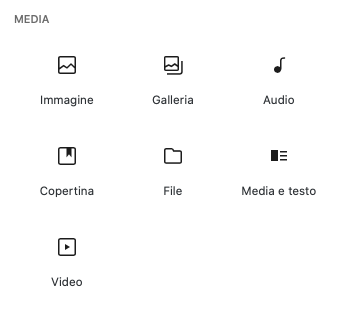
Proprio come nel caso di Avia builder, questa estrema leggerezza d’utilizzo è stretta parente della sua semplicità. Basta cliccare sul “+” per vedere i blocchi disponibili, selezionare quello che si vuole aggiungere e il gioco è fatto.
Ciò che ci viene messo a disposizione è ben suddiviso e categorizzato, in modo da facilitarne il rintracciamento.
I blocchi sono essenziali e non troppo ricchi di opzioni; tuttavia con un po’ di pratica si riesce a costruire ogni tipo di layout tra quelli più comuni oggi.
In alcuni casi possono venirci in aiuto anche i cosiddetti Pattern, ovvero insiemi di blocchi già pronti che possono essere facilmente aggiunti al proprio sito.

Parlando di compatibilità, non occorre spiegare perchè sia questa la caratteristica che più di ogni altra fa di questo visual composer una soluzione vincente. Gutenberg è WordPress. WordPress è Gutenberg. Utilizzando questo Page Builder non ci saranno mai problemi di retrocompatibilità, in quanto gli aggiornamenti di WordPress portano in dote, giocoforza anche quelli di Gutenberg stesso.
Per lo stesso motivo, Gutenberg, così come WordPress è opensource e gratuito. Da questo punto di vista non teme rivali.
Sicuramente è un visual composer che va sgrezzato ed arricchito di opzioni e funzionalità, senza ovviamente inficiare sulla leggerezza e sulla semplicità d’uso, sia chiaro.
Bisogna anche segnalare che sono disponibili molti add-on che ne espandono le potenzialità. Uno su tutti, Gutenberg Blocks, che aggiunge gratuitamente interessanti blocchi a quelli disponibili di default. Ma non solo. Da generatori di layout avanzati a Page Builder per WooCommerce fino a pacchetti con blocchi professionali completi, le possibilità di ampliare l’editor a blocchi nativo di WordPress sono pressoché infinite.
Conclusioni
Non vorrei che questo articolo finisse come tutti gli altri, nei quali si dice che la scelta del miglior visual composer per WordPress dipende da molti fattori e da valutazioni personali. Ovviamente questo è vero; come abbiamo visto analizzando per caratteristiche i page Builders presentati qui sopra, c’è sicuramente un grado di soggettività che può rendere ogni scelta ideale a seconda delle situazioni concrete in cui si applica.
Vorrei prendere posizione ed espormi, forte di un’esperienza diretta sul campo.
Considerando tutti i fattori e le motivazioni esposte, reputo che tra questi visual composer il migliore sia ad oggi Avia. E’ vero che questo ci obbliga ad una scelta di fondo, ovvero quella di lavorare con il tema Enfold, ma vorrei che passasse il concetto chiave del framework. Scegliendo Avia e scegliendo Enfold non stiamo scegliendo un tema: stiamo scegliendo uno strumento con cui creare layout, pagine, articoli, interi siti.
Questo concetto va oltre il tema, oltre l’importazione del contenuto demo che apparecchia già il sito. E’ una scelta che lascia libertà, creatività, che apre a svariate possibilità e che fa delle performance e della sua semplicità d’uso l’arma vincente.
Nell’attesa che Gutenberg riesca a maturare tanto da ottimizzare ulteriormente questo modo di lavorare, reputo che oggi le risposte che vengono date da Avia possano bilanciare meglio di ogni altro visual composer la maggior parte delle esigenze senza sacrificare le performance, in modo da produrre un web più pulito, essenziale, leggero, mobile e SEO Friendly.
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!



















Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!