Se vuoi iniziare a coltivare una lista di contatti a cui inviare newsletter è necessario collegare a WordPress uno strumento esterno specifico per questo tipo di servizio.
Esistono molte piattaforme per la gestione di liste di contatti e per l’invio di e-mail, ognuna con i suoi pro e contro. Sicuramente una buona scelta per iniziare, soprattutto se si possiede un sito WordPress, è costituita da Mailchimp.
Mailchimp è un servizio che deve molto del suo successo a WordPress, CMS con il quale risulta facilmente integrabile grazie anche alla qualità delle API sviluppate da Mailchimp stessa ed adottate in diverse situazioni dagli sviluppatori di prodotti commerciali per WordPress.
Indice dei contenuti
Come collegare Mailchimp a WordPress
Sostanzialmente, esistono due modalità principali tramite le quali si può collegare il proprio account Mailchimp a WordPress con l’obiettivo di acquisire contatti email. La prima è una modalità manuale che consiste nell’inserimento di un codice nelle nostre pagine o articoli WordPress, la seconda invece prevede l’utilizzo di un plug-in specifico.
Inserire manualmente il codice Mailchimp in WordPress
L’inserimento di un modulo per l’iscrizione alla newsletter Mailchimp su WordPress è piuttosto semplice. L’operazione si svolge prevalentemente sul sito di Mailchimp. Sarà li che, dopo aver creato la nostra audience, ovvero una lista pronta a raccogliere gli indirizzi degli iscritti, dovremo andare a generare il codice da incorporare nella nostra pagina WordPress.
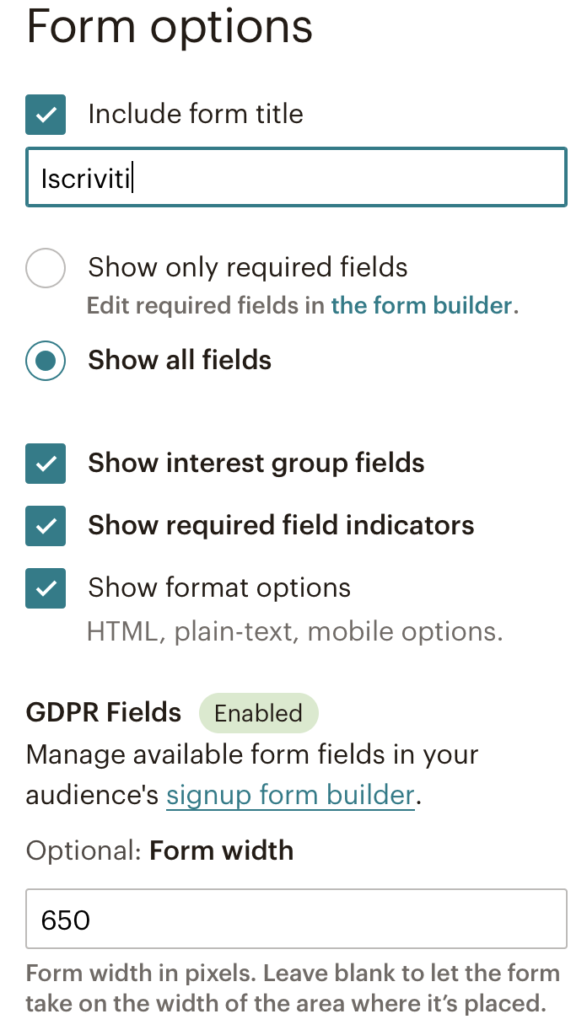
Dal menù Audience > Signup forms di Mailchimp, si può. accedere a diverse modalità per la creazione di un form di iscrizione alla newsletter. Cliccando su Embedded forms si arriverà in una schermata nella quale è possibile personalizzare alcune impostazioni, mentre sulla destra è possibile vedere una preview in tempo reale del risultato finale.

Immediatamente sotto alla preview, Mailchimp ci mostra il codice che possiamo copiare e che andrà poi inserito in una delle nostre pagine o articoli. Il codice ha un aspetto di questo tipo:
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; width:650px;}
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<style type="text/css">
#mc-embedded-subscribe-form input[type=checkbox]{display: inline; width: auto;margin-right: 10px;}
#mergeRow-gdpr {margin-top: 20px;}
#mergeRow-gdpr fieldset label {font-weight: normal;}
#mc-embedded-subscribe-form .mc_fieldset{border:none;min-height: 0px;padding-bottom:0px;}
</style>
<div id="mc_embed_signup">
<form action="https://wordpressontheroad.us5.list-manage.com/subscribe/post?u=dc2779c4121f29792ad2f2f37&id=922516c8e6" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Iscriviti</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Indirizzo email <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div class="mc-field-group">
<label for="mce-FNAME">Nome <span class="asterisk">*</span>
</label>
<input type="text" value="" name="FNAME" class="required" id="mce-FNAME">
</div>
<div id="mergeRow-gdpr" class="mergeRow gdpr-mergeRow content__gdprBlock mc-field-group">
<div class="content__gdpr">
<label>Consenso alle comunicazioni</label>
<p>Per favore rilascia il consenso per le modalità indicate:</p>
<fieldset class="mc_fieldset gdprRequired mc-field-group" name="interestgroup_field">
<label class="checkbox subfield" for="gdpr_15501"><input type="checkbox" id="gdpr_15501" name="gdpr[15501]" value="Y" class="av-checkbox gdpr"><span>Comunicazioni via email</span> </label>
</fieldset>
<p>Potrai disiscriverti in ogni momento seguendo il link riportato nelle email che riceverai.</p>
</div>
<div class="content__gdprLegal">
<p>We use Mailchimp as our marketing platform. By clicking below to subscribe, you acknowledge that your information will be transferred to Mailchimp for processing. <a href="https://mailchimp.com/legal/" target="_blank">Learn more about Mailchimp's privacy practices here.</a></p>
</div>
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_dc2779c4121f29792ad2f2f37_922516c8e6" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text'; /*
* Translated default messages for the $ validation plugin.
* Locale: IT
*/
$.extend($.validator.messages, {
required: "Campo obbligatorio.",
remote: "Controlla questo campo.",
email: "Inserisci un indirizzo email valido.",
url: "Inserisci un indirizzo web valido.",
date: "Inserisci una data valida.",
dateISO: "Inserisci una data valida (ISO).",
number: "Inserisci un numero valido.",
digits: "Inserisci solo numeri.",
creditcard: "Inserisci un numero di carta di credito valido.",
equalTo: "Il valore non corrisponde.",
accept: "Inserisci un valore con un'estensione valida.",
maxlength: $.validator.format("Non inserire più di {0} caratteri."),
minlength: $.validator.format("Inserisci almeno {0} caratteri."),
rangelength: $.validator.format("Inserisci un valore compreso tra {0} e {1} caratteri."),
range: $.validator.format("Inserisci un valore compreso tra {0} e {1}."),
max: $.validator.format("Inserisci un valore minore o uguale a {0}."),
min: $.validator.format("Inserisci un valore maggiore o uguale a {0}.")
});}(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->Ovviamente sarà più o meno complesso a seconda delle opzioni che abbiamo scelto.
Per far comparire il codice nella nostra pagina WordPress, non dobbiamo far altro che inserirlo su WordPress. Il codice può essere tranquillamente incollato in modalità testo con qualsiasi editor. Se usate Gutenberg, basterà aggiungere un blocco HTML ed incollare il codice.
Il risultato che otterremo sarà un form come quello che vedete qui sotto tramite il quale sarà possibile acquisire contatti via email:
Plug-in per collegare Mailchimp a WordPress
La seconda strada che possiamo intraprendere per collegare Mailchimp a WordPress è quella di utilizzare un plug-in che si occupi di tutti gli aspetti tecnici ed aggiunga funzionalità utili e interessanti.
In particolare modo, segnalo due plug-in che svolgono egregiamente questo compito.
Plug-in Mailchimp gratuito per WordPress
Il primo plug-in che possiamo prendere in considerazione è MC4WP: Mailchimp for WordPress.

MC4WP permette di collegare facilmente il proprio account Mailchimp a WordPress e di creare un form di registrazione personalizzabile da integrare su pagine, post o altre aree del sito, come le zone widget ad esempio.
Il plug-in permette di aggiungere la registrazione alla newsletter anche attraverso altri plug-in molto usati come Contact Form 7, Ninja Forms 3, Ultimate Member e altri.
Questo strumento offre ulteriori opzioni riservate alla versione premium che permettono, tra le altre cose, di aggiungere opzioni per la registrazione alla newsletter direttamente sui moduli di WooCommerce e di creare più moduli di iscrizione diversi.
Mailchimp for WordPress, in sostanza, è un ottimo plug-in che anche nella sua versione gratis permette di collegare Mailchimp a WordPress senza troppe difficoltà.
Il miglior plug-in Mailchimp per WordPress

Probabilmente la migliore soluzione per collegare Mailchimp al proprio sito WordPress è costituita da un plug-in commerciale chiamato MailChimper PRO – WordPress MailChimp Signup Form Plugin.
Questo strumento è decisamente completo e comodo e vi offrirà tutto ciò di cui avete bisogno per ottenere il meglio dal vostro sito WordPress collegato con Mailchimp.
Innanzitutto, MailChimper PRO offre la possibilità di creare svariati form di registrazione completamente personalizzabili. I dati acquisiti verranno ovviamente trasmessi a Mailchimp andando ad arricchire le vostre liste di contatti.
Ogni testo presente sui moduli di registrazione è customizzabile e può essere modificato o tradotto in base alle vostre esigenze.
MailChimper è dotato di un Visual Builder che permette di progettare in maniera semplice ogni modulo di contatto, selezionandone la font, lo stile dei bordi, le animazioni e molto altro. In ogni momento della fase di creazione è possibile vedere un’anteprima del form che si sta costruendo.
Da non sottovalutare è anche la possibilità di creare dei pop-up che invitano gli utenti ad iscriversi; questi messaggi in genere aumentano in maniera cospicua la percentuale di iscrizioni alla lista, risultando quindi strumenti indispensabili per il successo dell’iniziativa.
Questo plug-in offre molte integrazioni anche a livello social: è infatti possibile aggiungere video YouTube ai pop-up di iscrizione, oltre alla comodissima opportunità di utilizzare i propri profili Facebook e Google per iscriversi alla newsletter di Mailchimp.
Inoltre MailChimper Pro è progettato per integrarsi perfettamente con Google Analytics, rendendo di fatto semplicissimo tracciare statistiche e obiettivi con il popolare sistema di tracciamento Google.
Puoi scaricare MailChimper Pro da questo link.
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!





Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!