In questo articolo vedremo come andare a sostituire le font di default di WordPress utilizzando un servizio esterno (Google Font) e l’editor CSS.
Google Fonts
Per prima cosa dovrai scegliere la font che vuoi utilizzare.
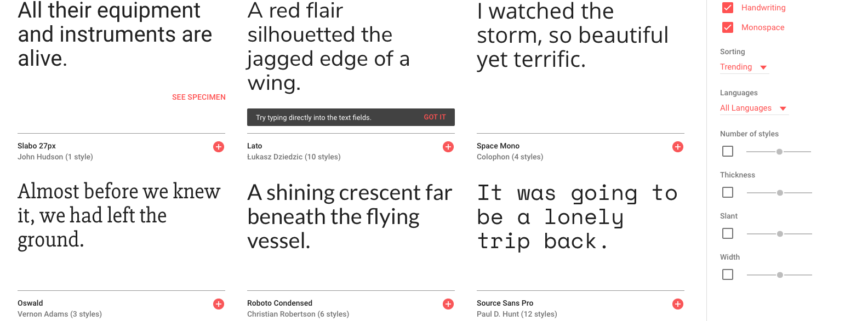
Per farlo, vai su fonts.google.com e sfoglia la libreria finché non individui il carattere che fa al caso tuo.
Una volta trovato, clicca sul box di preview per accedere alla pagina di dettaglio che ti mostrerà tutti gli stili disponibili.

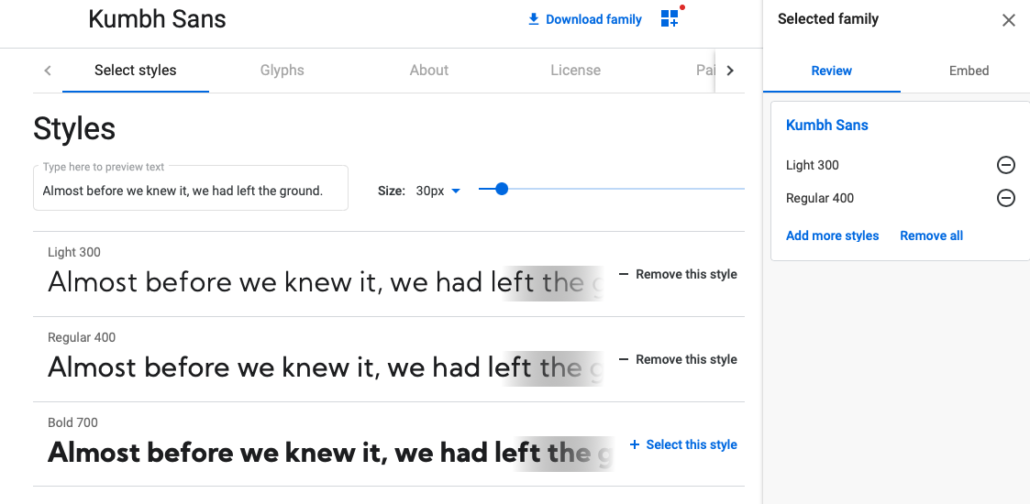
Clicca “+” per selezionare gli stili che vuoi importare e aggiungerli al “carrello” di destra, poi clicca su “Embed” per ottenere i codici di incorporamento.
Attenzione: seleziona solo gli stili che userai effettivamente; il loro caricamento infatti impatterà sulle performance del sito, quindi assicurati di non incorporare stili inutili al tuo progetto.

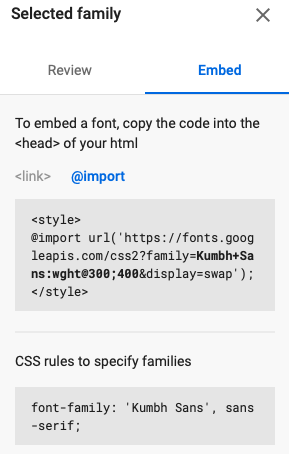
Il codice di embed che ti viene rilasciato è simile a questo (in particolare, ti servirà la modalità @import):

Modifica del CSS su WordPress
Ora che hai ottenuto il codice, devi spostarti su WordPress. Tramite il menù Aspetto > Personalizza > CSS Aggiuntivo potrai inserire il codice necessario ad incorporare la font scelta e personalizzare gli stili delle font presenti sul tuo sito.
Prima di tutto, incorpora la google font inserendo la prima parte del codice di embed che hai ottenuto poco fa, prestando attenzione a copiare solo la parte inclusa tra i tag <style> </style>
Esempio:
@import url('https://fonts.googleapis.com/css2?family=Kumbh+Sans:wght@300;400&display=swap');
A questo punto la font è disponibile per essere associata ai testi del tuo sito.
Ora dovrai definire come, andando a personalizzare le classi CSS come P, H1, H2, H3 e così via.
Per farlo, aggiungi subito sotto il codice per l’incorporamento le regole che vuoi applicare.
In questo esempio diremo a WordPress di cambiare tutti i titoli H1 del sito con la nuova font appena incorporata:
h1 {
font-family: 'Kumbh Sans', sans-serif;
}La stessa cosa può essere fatta per i paragrafi di testo (p) e per tutti gli altri titoli (H2, H3, ecc ecc).
Riassumendo, questo è un esempio di codice che puoi inserire nel CSS Aggiuntivo per andare a sostituire tutte le font del tuo sito:
@import url('https://fonts.googleapis.com/css2?family=Kumbh+Sans:wght@300;400&display=swap');
p {
font-family: 'Kumbh Sans', sans-serif;
}
h1 {
font-family: 'Kumbh Sans', sans-serif;
}
h2 {
font-family: 'Kumbh Sans', sans-serif;
}
h3 {
font-family: 'Kumbh Sans', sans-serif;
}Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!





Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!