Se si ha la necessità di inserire sul proprio sito WordPress tabelle ricche di dati, ci si può facilmente trovare davanti ad una scomoda problematica. Considerando che si stima in più del 75% il traffico da dispositivi mobili (e il dato sale costantemente), risulta indispensabile che anche le tabelle con più colonne, quindi più larghe, siano fruibili e ben consultabili anche da uno smartphone diventando quindi delle vere e proprie tabelle responsive.
Per meglio comprendere la problematica, creiamo qui sotto una tabella d’esempio utilizzando il blocco tabella di Gutenberg.
| DATO 1 | DATO 2 | DATO 3 | DATO 4 | DATO 5 | DATO 6 | DATO 7 | DATO 8 |
| Valore 1 | Valore 1 | Valore 1 | Valore 1 | Valore 1 | Valore 1 | Valore 1 | Valore 1 |
| Valore 2 | Valore 2 | Valore 2 | Valore 2 | Valore 2 | Valore 2 | Valore 2 | Valore 2 |
| Valore 3 | Valore 3 | Valore 3 | Valore 3 | Valore 3 | Valore 3 | Valore 3 | Valore 3 |
| Valore 4 | Valore 4 | Valore 4 | Valore 4 | Valore 4 | Valore 4 | Valore 4 | Valore 4 |
Come si può vedere, la tabella responsive generata da Gutenberg viene visualizzata per intero su un dispositivo desktop, mentre su smartphone se si vogliono consultare le colonne più a destra della tabella stessa è necessario scrollare.
Su smartphone potrebbe risultare estremamente comodo invece far visualizzare i dati in una tabella responsive con uno sviluppo verticale, in modo da avere una prima colonna di intestazione con tutti i dati e le successive colonne con i valori, come nell’esempio seguente:
| DATO 1 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 2 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 3 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 4 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 5 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 6 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 7 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
| DATO 8 | Valore 1 | Valore 2 | Valore 3 | Valore 4 |
Nell’esempio appena proposto, la tabella responsive a sviluppo verticale è stata costruita manualmente con Gutenberg, semplicemente invertendo la logica di scrittura dei dati. Sebbene questo risulti fattibile senza alcun problema, una soluzione del genere ci obbliga a prendere una decisione che poi produrrà una tabella del tutto identica tra desktop e mobile.
L’ideale sarebbe invece poter avere uno scenario di questo tipo:
- Versione desktop: tabella a sviluppo orizzontale
- Versione mobile: tabella a sviluppo verticale
Questo non è possibile con le opzioni messe a disposizione di default da Gutenberg, che risulta limitato in questo particolare aspetto. Tuttavia, esiste un plugin che ci viene in soccorso.
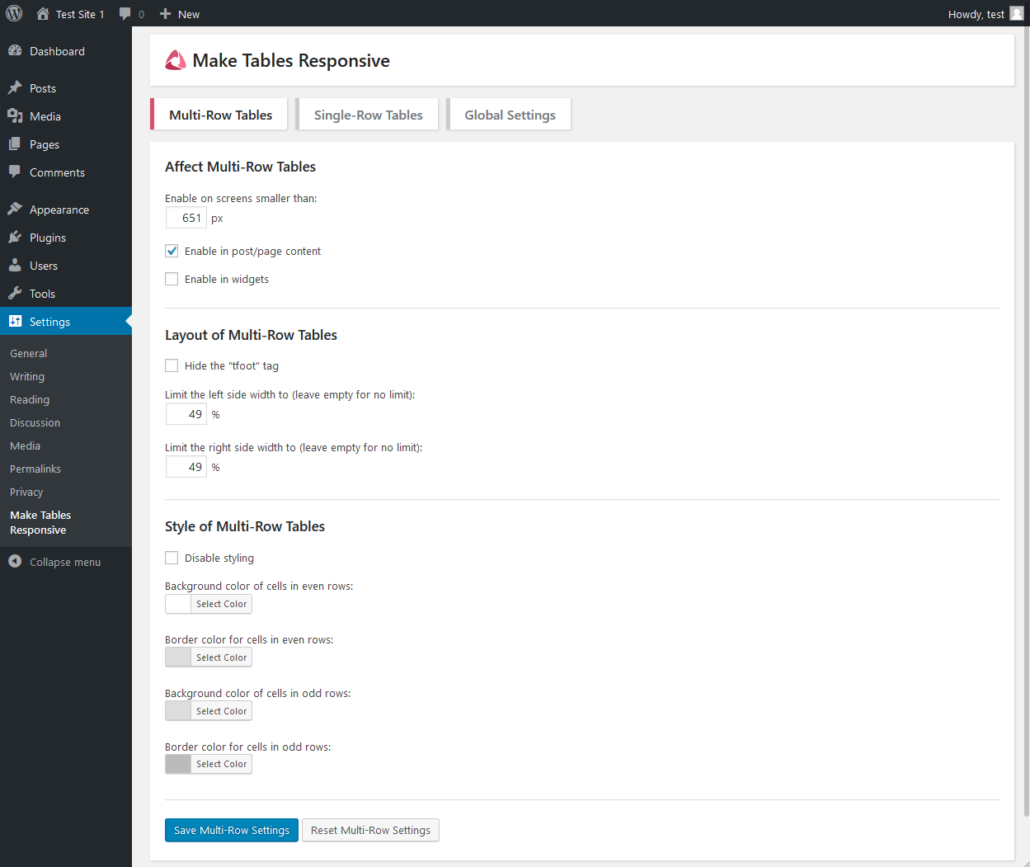
Si chiama Make Tables Responsive, ed è uno strumento che permette appunto di visualizzare tabelle con diverso sviluppo a seconda del dispositivo con il quale ne si sta fruendo.
Le opzioni messe a disposizione dal plug-in sono essenziali ma estremamente utili. E’ possibile definire un break Point sotto il quale la tabella viene convertita (es. su schermi inferiori a 651 px).

Oltre a definire uno stile custom per la tabella che viene automaticamente generata, Make Tables Responsive permette di scegliere se applicare la stessa funzionalità anche ad eventuali tabelle presenti nelle widget di WordPress.
Si tratta in conclusione di un’ottima soluzione per creare delle tabelle responsive e mobile-friendly.
Scarica il plugin Make Tables Responsive
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!





Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!