Nel corso degli ultimi anni il tema Enfold sviluppato da Kriesi si è affermato come uno dei prodotti commerciali più apprezzati ed utilizzati per creare un sito WordPress.
I motivi di questo successo sono molteplici.
Indice dei contenuti
Il successo del tema Enfold
Enfold è un tema leggero, che garantisce alte prestazioni e un livello di personalizzazione totale. Queste caratteristiche, che da sole potrebbero già bastare ad annoverarlo tra i migliori temi WordPress disponibili, si accompagnano anche alla sua estrema semplicità di gestione e di realizzazione / creazione delle pagine. Enfold infatti integra Avia Page Builder, un editor visivo a blocchi che permette con facilità di strutturare i contenuti arricchendoli di funzionalità e di elementi di interfaccia.
Per questi motivi il tema Enfold si trova costantemente tra i best seller della famosa piattaforma Themeforest, lo store di riferimento per l’acquisto di temi professionali WordPress ed ha raccolto voti altissimi nelle migliaia e migliaia di recensioni scritte da chi l’ha acquistato e utilizzato.

Quella che segue vuole essere quindi una guida rivolta a chi ne stia valutando l’acquisto, che dal mio punto di vista rimane caldamente consigliato.
Come scaricare il tema Enfold
Il tema Enfold può essere scaricato direttamente dal sito Themeforest a questa pagina. Al momento della stesura di questo articolo il suo costo è di 59$. Dopo averlo acquistato, sarà possibile scaricarne i files di installazione e la licenza d’utilizzo.
E’ caldamente consigliato scarica, oltre al tema padre appena menzionato, anche il relativo tema child, disponibile a questo link.
Solo brevemente, per chi non ne fosse a conoscenza, accenniamo al concetto di tema child.
I temi child, o figli, sono dei temi che attingono le loro funzionalità e caratteristiche direttamente dal tema Parent, o padre. Per il corretto funzionamento di un tema child infatti anche il tema padre dev’essere installato.
Lavorare con il tema child di Enfold, così come. di ogni altro tema, è importante in quanto, se dovessimo mai aver bisogno per qualsiasi motivo di apportare delle modifiche di codice al tema Parent, potremmo farlo tranquillamente andando a mettere il file modificato sotto la cartella child, senza quindi compromettere la possibilità di continuare ad aggiornare il tema padre. L’aggiornamento di un tema comporta infatti la sovrascrittura di tutti i sui file. Va da sé che, senza il child a custodirle, le nostre modifiche verrebbero ogni volta sovrascritte e quindi perse.
Come installare il tema Enfold
Dopo aver scaricato il tema principale e il child di Enfold, basterà installarli su WordPress entrambi, esattamente come facciamo per qualsiasi altro tema, quindi dal menù Aspetto > Temi.
Una volta installati entrambe le versioni di Enfold dovremo andare ad attivare il tema child. Sarà lui quello effettivamente caricato anche se, come abbiamo accennato poco fa, tutti i suoi files verranno effettivamente letti dal tema Parent.

Come configurare Enfold
Dal menù Enfold (o Enfold Child) di WordPress avrete accesso ad una ricca schermata nella quale potrete gestire ogni singolo aspetto del tema. Passiamo in rassegna le possibilità che ci vengono offerte.
Opzioni tema
In questa sezione è possibile modificare i parametri fondamentali di Enfold e del nostro sito, come ad esempio seleziona le pagine home, il blog, la pagina non trovata (404), il logo e la favicon.
E’ inoltre possibile attivare il pre-caricamento delle pagine che mostra un’icona animata mentre la pagina da visualizzare viene caricata.
Tra le altre cose, nella schermata delle opzioni Enfold permette anche di decidere se lavorare con l’editor classico di WordPress oppure con l’editor a blocchi Gutenberg, senza quindi dover installare plugin aggiuntivi come il famoso Classic Editor. Inoltre è possibile abilitare la modalità manutenzione, scegliendo una pagina da mostrare quando quest’ultima è in vigore.
Personalizzare il tema Enfold
Una delle caratteristiche più apprezzabili di Enfold è l’estrema flessibilità in termini di layout. Per costruire il sito che abbiamo in mente infatti il prodotto Kriesi mette a disposizione una serie incredibilmente varia di opzioni tra le quali scegliere.
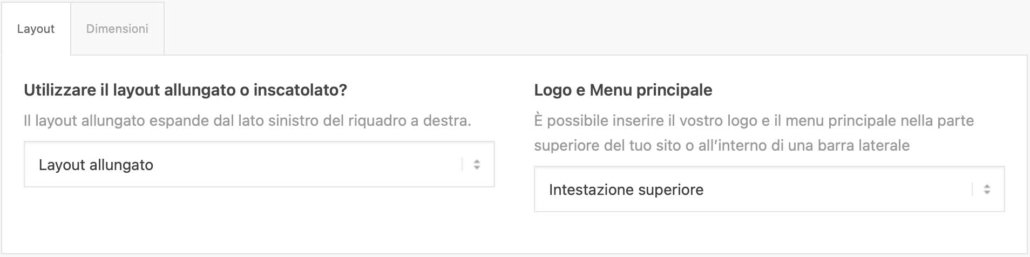
Modificare il layout del sito
Si va dalla possibilità di avere un sito boxed o a larghezza piena fino alla scelta della disposizione di logo, menù, elementi aggiuntivi come le icone dei social network, lente di ricerca, top bar con info aggiuntive e molto altro.

Sarà inoltre possibile scegliere se avere breadcrumbs e sidebar su tutte le pagine o meno, anche se queste impostazioni possono poi essere variate singolarmente pagina per pagina.
Enfold permette anche di decidere quale stile applicare al blog scegliendo tra tre diversi stili: Business, Elegante e Affari moderni.
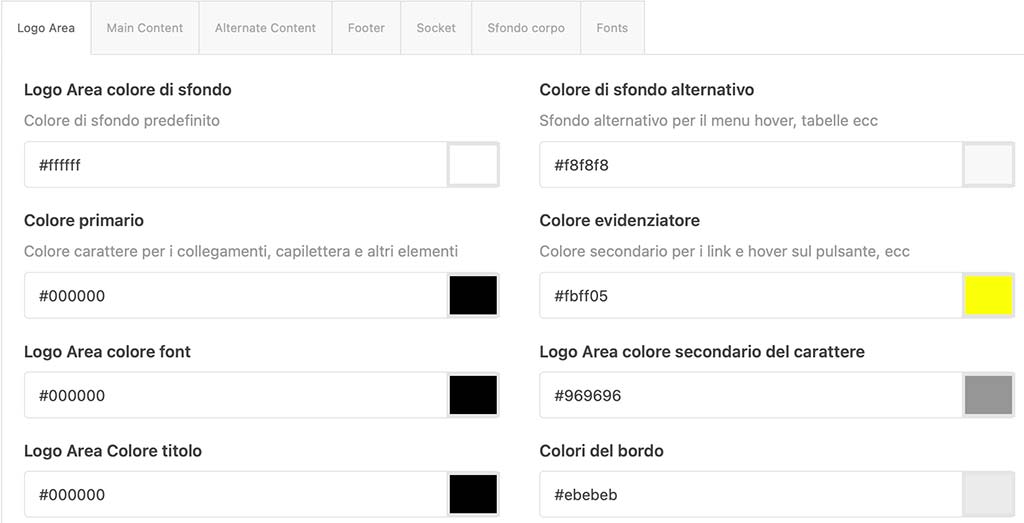
Cambiare i colori del tema
Dal pannello stile generale è possibile intervenire sugli aspetti più estetici quali i colori e le font delle varie aree che compongono il sito. Se si vuole, si può decidere di iniziare con uno schema colori predefinito, oppure costruire il proprio.

Tramite il pannello stile avanzato invece è possibile creare delle regole di stile più fini, potendo agire sui singoli elementi del tema, quali H1, H2, link ecc ecc. Si tratta in sostanza di un’interfaccia visiva che crea delle regole CSS senza necessariamente dover conoscere questo tipo di codice. Decisamente comodo.
Prestazioni
Anche il pannello opzioni legato alle prestazioni consente di settare molte impostazioni che andranno ad influire sulla velocità del nostro sito. E’ possibile decidere di comprimere CSS e Javasctipt, rimuovere elementi inutilizzati, abilitare la funzione Lazy Loading per le immagini e molto altro.
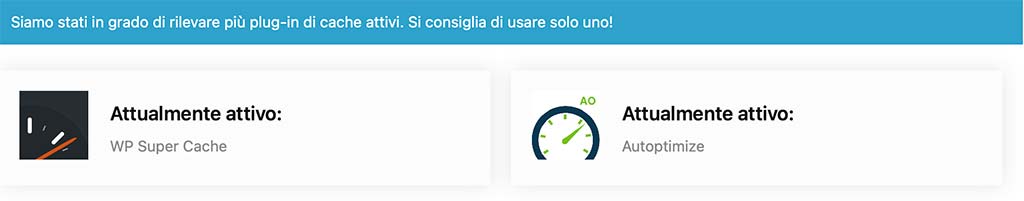
In questo pannello è anche fornita una panoramica dei plugin di ottimizzazione installati sul sito sia per la compressione delle immagini che per la gestione della cache e della velocizzazione e compressione delle risorse caricate.
Relativamente a questo ambito c’è da dire che Enfold è un tema decisamente performante sotto il profilo delle prestazioni; tuttavia l’installazione di plugin preposti a tale scopo ne aumenta sensibilmente la velocità e agisce positivamente sulle metriche di valutazione come Google Page Speed.

Integrazione con Mailchimp
Enfold integra un sistema di connessione con il popolare servizio per l’invio di newsletter Mailchimp. Dalle impostazioni del tema è possibile quindi effettuare la connessione con la propria lista di contatti e sfruttarla in seguito aggiungendo widget e blocchi dell’Avia Page Builder per mostrare moduli di iscrizione.
Tipi di contenuto
Enfold basa la sua struttura di contenuti in tre tipologie classiche: articoli, pagine e portfolio.
Mentre sulle prima due c’è poco da dire, il portfolio permette delle opzioni decisamente interessanti e innovative. Oltre alle caratteristiche standard, questo tipo di pagina permette di essere visualizzata anche in modalità Ajax Portfolio. Con questa modalità particolare infatti i contenuti di questo tipo inseriti in una pagina o in un articolo possono essere aperti e fruiti in una sorta di lytebox senza la necessità di lasciare la finestra principale.
Avia: il Page Builder di Enfold
La modalità di costruzione dei contenuti su Enfold passa dall’utilizzo del comodissimo Avia Page Builder, un edito a blocchi perfettamente integrato nel tema che da solo vale tutto il costo del pacchetto. Come ho già avuto modo di analizzare in questo articolo di approfondimento sui migliori visual composer per WordPress infatti, l’Avia Page Builder spicca per semplicità d’utilizzo, prestazioni e flessibilità dei blocchi a disposizione. Vediamoli nel dettaglio.
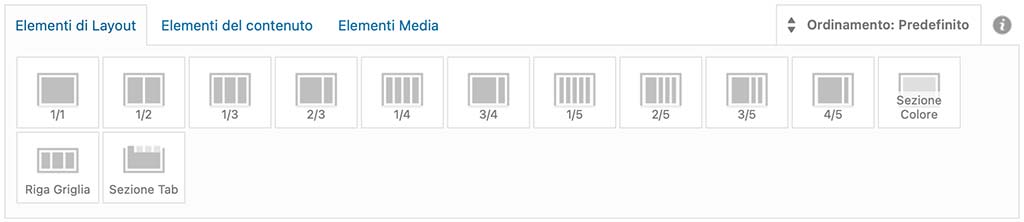
Elementi di layout
In questa sezione si trovano i blocchi necessari per costruire il layout di pagina. E’ possibile scegliere di inserire delle colonne ed adattarne la larghezza in base a quello che si vuole ottenere, come ad esempio un layout 1/4 + 2/4 + 1/4, con due colonne più strette ai lati ed una più grande centrale. Seguendo questa logica è possibile quindi creare ogni combinazione possibile con una risoluzione di colonna pari a 1/5 della larghezza completa.

Particolarmente utile è quella che viene chiamata sezione colore: si tratta di un div contenitore all’interno del quale è possibile mettere altre colonne. La particolarità sta nel fatto che la sezione colore ha diverse possibilità di configurazione: questo blocco infatti può estendersi per tutta la larghezza dello schermo e si può ad esempio utilizzare per contenere un background immagine o un video, al di sopra del quale posizionare scritte, testi o altri elementi.
La sezione colore inoltre ha altre opzioni molto interessati, quali ad esempio la possibilità di avere il bordo superiore o inferiore diagonale, in modo da creare layout più mossi e particolari.
Una sua variante è la Riga griglia, che ha le stesse caratteristiche della sezione colore ma è suddivisibile in colonne.
Sempre dagli elementi di layout di Enfold è possibile inserire una sezione a tab, che permette di definire i contenuti delle singole schede per quelle pagine ricche di contenuti che si prestano a questo tipo di visualizzazione.
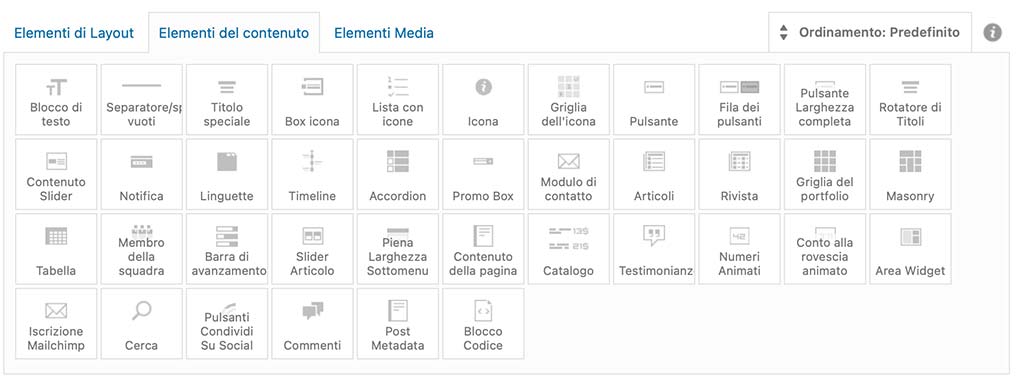
Elementi di contenuto
Qui si nasconde il vero e proprio cuore dell’Avia Page Builder di Enfold. E’ possibile infatti selezionare e trascinare all’interno degli elementi di layout blocchi comuni come testo, icone, pulsanti, titoli ed altri più ricchi di opzioni e funzionalità per mostrare ad esempio una griglia di articoli o di elementi del portfolio.

Ma non solo. Enfold mette a disposizione blocchi con numeri animati, conto alla rovescia, slider, caselle in cui inserire i membri del proprio team, tabelle, timeline, citazioni e molti altri elementi che combinati tra loro sono in grado di coprire praticamente ogni esigenza.
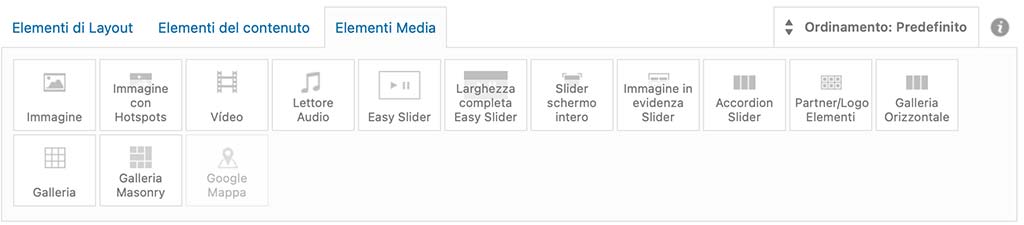
Elementi media
La scheda degli elementi media di Enfold offre, come intuibile, la possibilità di aggiungere media alle proprie pagine. Immagini singole, gallery, video, audio sono i più comuni. Ma sono presenti anche elementi particolari, come Accordion Slider, che affianca delle immagini con un bell’effetto apri – chiudi al passaggio del mouse, o i Partner / Logo Elementi, ovvero un classico elenco di loghi visualizzabili a griglia o con carousel a scorrimento.

Anche la possibilità di aggiungere uno slider è coperta da Easy Slider, disponibile in versione normale o estesa e al cui interno si possono caricare immagini e testi che scorreranno con il classico effetto a slide, per creare introduzioni di pagina o presentazioni.
Creare un ecommerce con Enfold
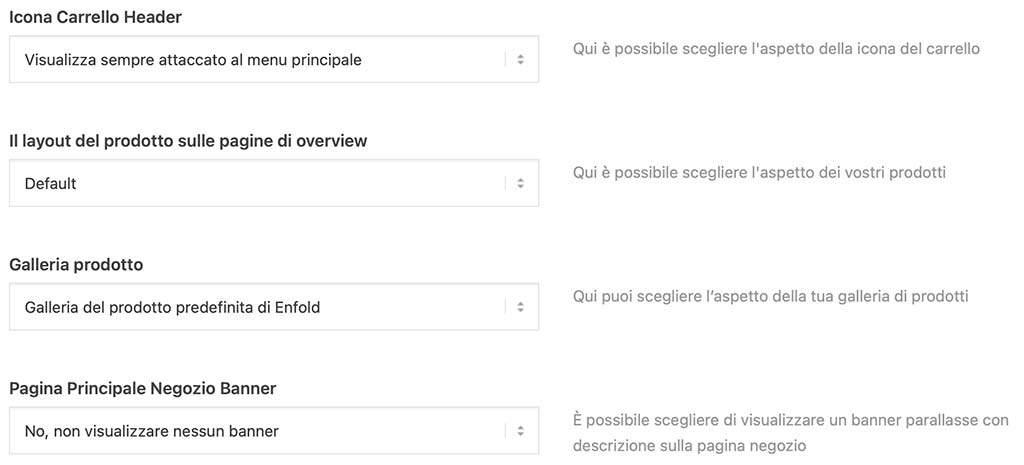
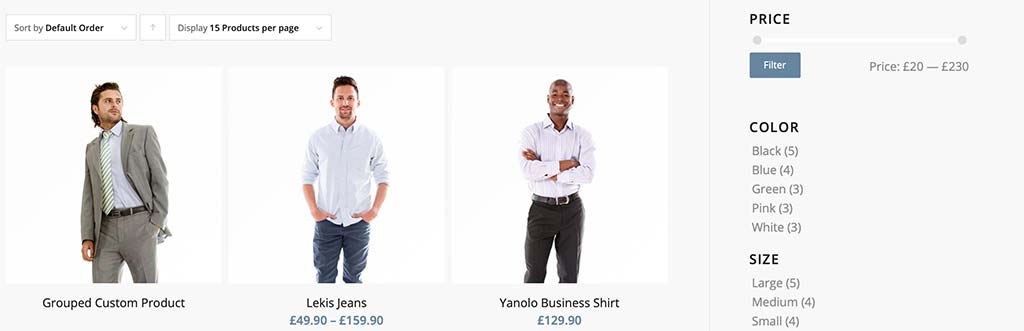
Sebbene non venga pubblicizzato come tema per ecommerce, Enfold è totalmente compatibile con WooCommerce. Quando quest’ultimo è installato infatti, Enfold si arricchisce di alcune opzioni dedicate all’integrazione di uno shop sul nostro sito.

Nulla di sconvolgente, ma, in pieno stile Enfold, opzioni essenziali e mirate per il buon funzionamento del nostro negozio. E’ anche possibile gestire tramite le widget la presenza dei filtri nella sidebar delle pagine di categoria.

Conclusioni
Come abbiamo visto in questo articolo, Enfold è un tema semplice da utilizzare ma estremamente versatile nei risultati che si possono ottenere usandolo. Lavorando con Enfold sarete in grado di ridurre notevolmente la necessità di installare plugin aggiuntivi, evitando dunque di gravare sulle prestazioni del vostro sito. Prestazioni che, grazie all’Avia Builder e all’ottimizzazione del codice, fanno di Enfold il top di gamma per quanto concerne i temi professionali di WordPress.
Scarica Enfold cliccando qui.
Hai risolto il tuo problema?
Se la risposta è si, che ne dici di offrirmi un caffè ☕️ ? Usa il tasto qui sotto😉
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!










Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!