Per diverse ragioni potresti avere la necessità di creare all’interno del tuo blog o sito WordPress una pagina senza header e footer. Se il tema che hai scelto prevede questa possibilità, non avrai grossi problemi. Se al contrario gli sviluppatori del tema non hanno inserito un template con queste caratteristiche dovrai provvedere autonomamente a crearne uno.
In ogni caso, non preoccuparti: creare una pagina senza header e footer su WordPress è molto, molto semplice e non richiede conoscenze particolarmente profonde.
Indice dei contenuti
Perchè dovresti creare una pagina senza header e footer su WordPress
Premessa. Perchè dovresti avere la necessità di creare una pagina con queste caratteristiche? I motivi possono essere molti. Il motivo più comune per il quale in genere si creano pagine senza header e footer è quello di voler in qualche modo forzare gli utente a rimanere nella pagina che stanno visitando.
Va da sè che, non avendo header e footer, la pagina sarà anche sprovvista di menù di navigazione, impedendo di fatto all’utente di spostarsi presto altre pagine.
Questa forzatura è molto utile quando la nostra pagina prevede un flusso che termina con una conversione.
Landing page senza header e footer
Prendiamo l’esempio di una landing page di vendita.
Mettiamo di voler inviare una email alla nostra mailing list contenente un’offerta relativa a un prodotto. Questa email dovrà contenere un link che porta ad una landing page, dove spiegheremo più nel dettaglio di che offerta si tratta e dove tenteremo di finalizzare la vendita.
In questa sede è dunque opportuno imprigionare l’utente in un flusso che non può che terminare con l’acquisto o, certamente, anche chiudendo la pagina e lasciandoci in braghe di tela.
Togliere header e footer significa quindi togliere all’utente la possibilità di uscire facilmente da un flusso prestabilito.
Pagina no brand senza header e footer
Pensiamo ad un altro caso che può capitare spesso: a bordo del nostro sito abbiamo la necessità di inserire un contenuto che non è direttamente riconducibile alla nostra azienda o al nostro marchio. Ecco dunque che creare una pagina WordPress senza header e footer ci permette di slegare visivamente il nostro brand e i nostri dati dal contenuto della pagina stessa.
Per questo o per altri motivi, se devi creare una pagina no header no footer in WordPress, i passaggi da seguire sono semplici e alla portata di tutti.
Come creare una pagina senza header e footer su WordPress
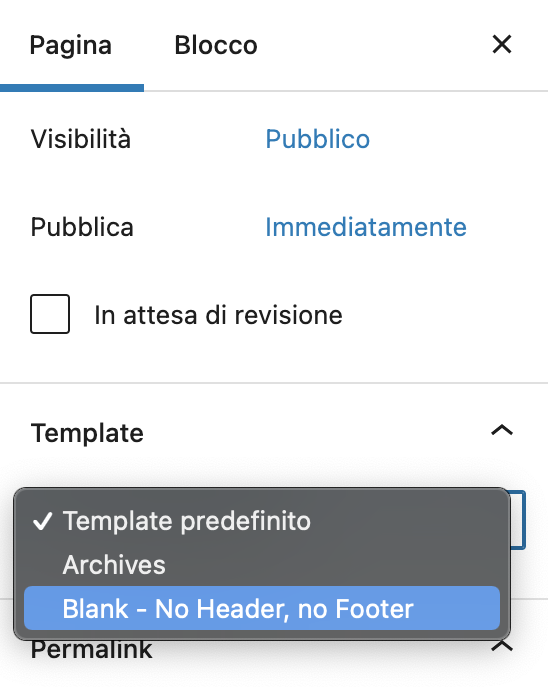
Come ti ho già accennato, è possibile che il tuo tema WordPress ti dia già la possibilità di creare una pagina senza header e footer. Per scoprirlo, crea una nuova pagina e fruga nella tendina Template sulla destra. Se trovi una voce simile a quella che vedi nell’immagine qui sotti (“Blank – No Header, no Footer”) allora sei a cavallo. Ti basterà selezionarla, inserire il contenuto e pubblicarla per ottenere una pagina con queste caratteristiche.

Se, malauguratamente, non dovessi disporre di un template di pagina come questo, non ti resta che crearne uno da zero.
Non preoccuparti, non è nulla di troppo complicato. Per farlo ti basterà seguire questi semplici passaggi.
Come creare template senza header e footer su WordPress
Devi sapere che è possibile aggiungere template di pagina ai predefiniti già a disposizione nel tuo tema. Farlo è molto semplice. Il presupposto iniziale è che tu stia lavorando con la versione child del tuo tema.
Nel caso non lo sapessi…
I temi child, o figli, sono dei temi che attingono le loro funzionalità e caratteristiche direttamente dal tema Parent, o padre. Per il corretto funzionamento di un tema child infatti anche il tema padre dev’essere installato.
Quando si lavora con il tema child è possibile inserire nella sua cartella solo alcuni files del tema originale su cui si è apportato delle modifiche. Quando WordPress carica il tema, dà la priorità a ciò che trova nella cartella child, usando quella specifica versione del file invece di quella presente nella cartella parent.
Ne consegue che è possibile creare delle personalizzazioni avendo sempre la possibilità di tenere aggiornato il tema padre, senza la paura di sovrascrivere i file da noi modificati.
E’ possibile lavorare anche senza tema Child e creare un template di pagina senza header e footer, ma dovrai ricordarti di ricaricarlo ogni volta che aggiornerai il tema.
Chiarito questo, siamo pronti a partire con la creazione del template no header, no footer.
1) Crea il template senza header ne footer per WordPress
Per prima cosa, crea un file tramite un editor di testo e inserisci questo codice:
<?php
/**
* Template Name: No Header,no footer
* Questo template ti permette di creare una pagina senza header e footer
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body class="cleanpage">
<?php
while ( have_posts() ) : the_post();
the_content();
endwhile;
?>
<?php wp_footer(); ?>
</body>
</html>
Salva il file con il nome no-header-no-footer.php.
2) Carica il file nella cartella del tuo tema
Carica il file no-header-no-footer.php nella cartella del tuo tema (caricalo nella cartella del tema child se ne stai usando uno).
wp-content -> themes -> nomedeltema
Per caricarlo, utilizza una connessione via FTP, oppure tramite file manager fornito dal tuo hosting. Se non hai accesso a questi due strumenti, puoi fare la stessa operazione installando un plugin come questo.
3) Seleziona il template di pagina
A questo punto il nuovo template senza header e footer creato sarà a disposizione tra quelli selezionabili.
Come visto qui sopra, ti basterà aprire la tendina template e selezionare quello chiamato No header, no footer.
No header, no footer: conclusioni
Come ti avevo promesso, creare una pagina senza header e footer in WordPress è davvero un gioco da ragazzi. Adesso hai tutti gli strumenti per creare la tua landing page o il tuo layout con queste caratteristiche.
Ti ho aiutato a risolvere un problema?
Dimostra la tua gratitudine con un piccolo gesto!





Molto utile, grazie!
Ciao Andrea, grazie, mi fa piacere! Buona giornata